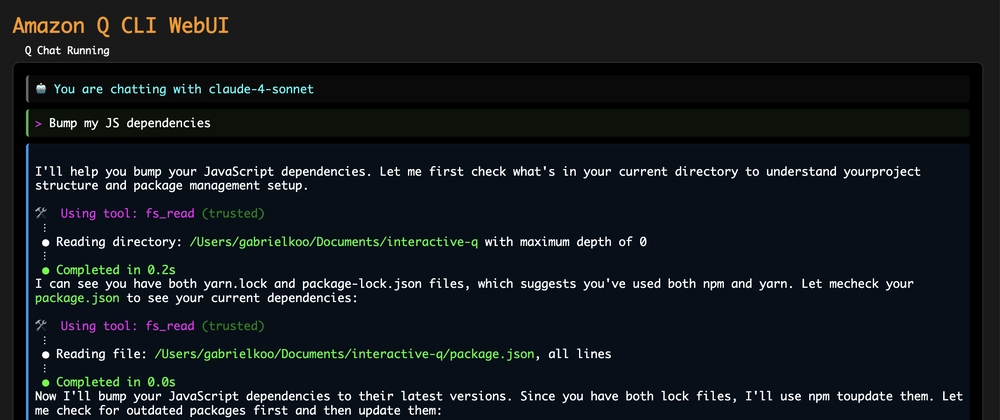
웹 기반 Amazon Q Developer CLI UI 개발 이유와 구현 방법
카테고리
프로그래밍/소프트웨어 개발
서브카테고리
웹 개발
대상자
- 개발자 (특히 클라우드 개발, CLI 도구 사용자)
- 모바일 환경에서 CLI 작업이 필요한 사용자
- AWS Q CLI를 활용한 코드 개발에 관심 있는 사람들
- 난이도: 중급 (CLI 사용 경험 필요)
핵심 요약
- Amazon Q Developer CLI WebUI는 모바일 터미널의 한계 (다중 줄 입력, 특수 문자 처리, Ctrl+C 등)를 해결하기 위해 구축된 웹 기반 인터페이스
- node-pty를 활용한 실제 터미널 시뮬레이션으로 CLI의 전체 기능을 브라우저에서 사용 가능
- React + Node.js + Socket.IO 기반의 실시간 인터랙션으로 터치 기반 편의성 강화
섹션별 세부 요약
1. 모바일 CLI 사용의 과제
- 다중 줄 입력 시
\+ Enter 입력이 오류 유발 (모바일 키보드 한계) - 특수 문자 (
|,:,$) 입력 시 키보드 레이아웃 전환 필요 - Ctrl+C 같은 단축키 지원 없음으로 프로세스 중단 어려움
2. Amazon Q Developer CLI의 강점
- 파일 시스템 접근 가능: 실제 프로젝트 내부에서 코드 수정, 분석 가능
- AWS 콘솔 버전 대비 더 높은 컨텍스트 이해 가능 (코드 기반 질문에 정확한 답변 제공)
3. WebUI 구현 핵심 기술
- 백엔드:
Node.js + Express로 CLI 명령어 처리 - 실시간 통신:
Socket.IO를 통해 브라우저와 CLI 간 실시간 데이터 전송 - 터미널 시뮬레이션:
node-pty로 실제 POSIX 터미널 생성 (ANSI 색상, 볼드 등 보존)
4. 사용 사례 및 효과
- Python 스크립트 수정 시: 웹 UI에서
"Review fix_script.py, identify bugs"입력 후 자동 분석 및 제안 - 모바일에서 서버 작업:
localhost:3000노출을 위한 TailScale, Ngrok 등 활용 가능
결론
- 모바일 터미널의 한계를 극복하기 위해 웹 기반 인터페이스로 CLI 기능 확장
- node-pty + Socket.IO 기술을 활용한 터치 친화적 UI 개발이 핵심
- GitHub 링크: https://github.com/gabrielkoo/amazon-q-developer-cli-webui에서 직접 테스트 가능